<Slider>
A slider object.
Slider is a UI control that will take user input (mouse click + drag) and outputs a value to either a game variable or a script.
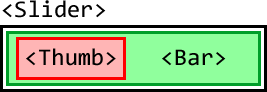
A slider is composed by a bar container and a thumb container as pictured below:

The thumb is drawn on top of the bar and its horizontal position is determined by the slider's current value. Objects placed within the Thumb and Bar containers will add to their respective visual representation.
Slider attributes
| Attribute | Description |
| from | Minimum value |
| to | Maximum value |
| value | Default value |
Additionally, this asset type inherits all object attributes.
from, to [float]
These two attributes sets the value range of slider.
Default values are from 0 to 1.
Example:
from = "0" to = "100.0"
Valid child tags
| Child tags | Description |
| <Bar> | Slider bar container |
| <Thumb> | Slider thumb container |
| <Traits> | Object traits list |
| <Meta> | Meta information |
| Objects... | Other objects |
<Bar>
Visual representation of the slider bar.
By default objects are resized to fill this container.
Typically you would want to put a Border or an Image in here.
| Child tags | Description | Count |
| Objects.. | Other objects | 0 or more |
<Thumb>
Visual representation of the thumb button.
By default objects are resized to fill this container.
Typically you would want to put a Border, Button or an Image in here.
| Child tags | Description | Count |
| Objects.. | Other objects | 0 or more |
Example
<!-- Slider with a border as the bar and an image as the thumb --> <Slider name="My slider" > <Bar> <Border texture="My border texture" color="grey" /> </Bar> <Thumb> <Image texture="My texture" /> </Thumb> </Slider>
