Introduction
Sometimes it's necessary to be able to use the same set of objects in multiple pages, but one page can't access the scene from another.
The solution is called Global layers. They work (and are) just like ordinary layers except they can be shared between multiple pages and scenes. In this tutorial we're going to look at how to create global layers and how to import them in other pages.
Hint: Changes made to a global layer will be updated for all pages that use that layer.
Cloning the front end
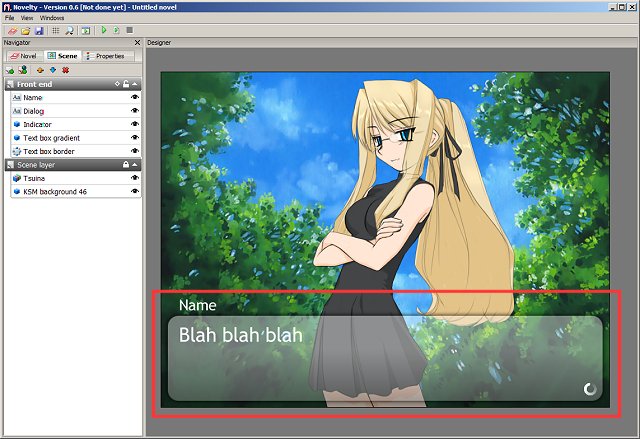
The most typical case where global layers are useful is when you want to clone the game's front end (text box and other interface graphics) from one page to another. In the example below we designed a typical page with a typical front end. Let's clone it.

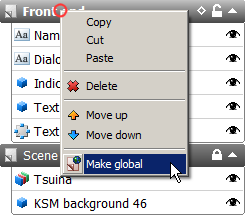
First of all we make sure all of the objects that belong to the front end are in the same layer. Then we simply make it global by right-clicking on that layer and selecting Make global.

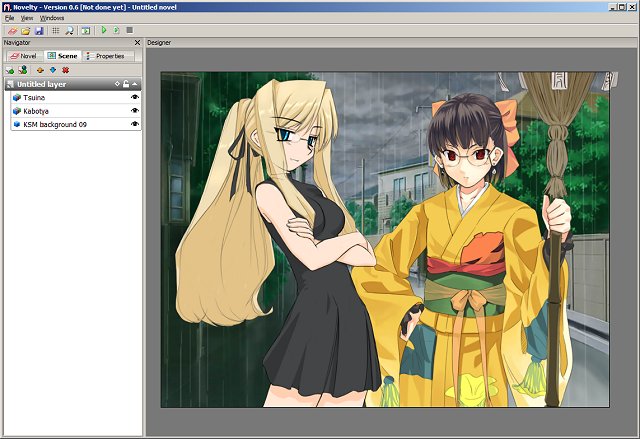
That's it. It's now a shared layer. Notice how nothing has really changed. Now let's move on to creating a new page with a somewhat different scene.

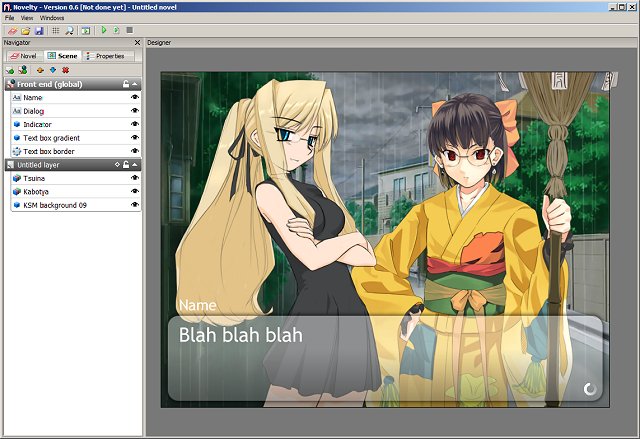
Once we're happy with our new page we can add in the front end by clicking Import global layer (![]() ) in the Scene tab. This will pop up a menu with all of our current global layers. In this case it's just the one so let's choose it.
) in the Scene tab. This will pop up a menu with all of our current global layers. In this case it's just the one so let's choose it.

Voila! We're done.
